Enterprise Learning Management Designed for Complexity & Compliance
Develop and execute your entire learning program, end to end, with a sophisticated and configurable LMS that can empower employee development while also maintaining strict compliance records—all within the flow of work. PeopleFluent Learning empowers your employees to upskill via continuous learning, apply those skills in their roles, and make improvements over time. Behind the scenes, our best-in-class reporting and tracking allows administrators to track course completion, certifications, and exam grading.

Comprehensive Learning Management Software Providing:
Learning and Development Essentials
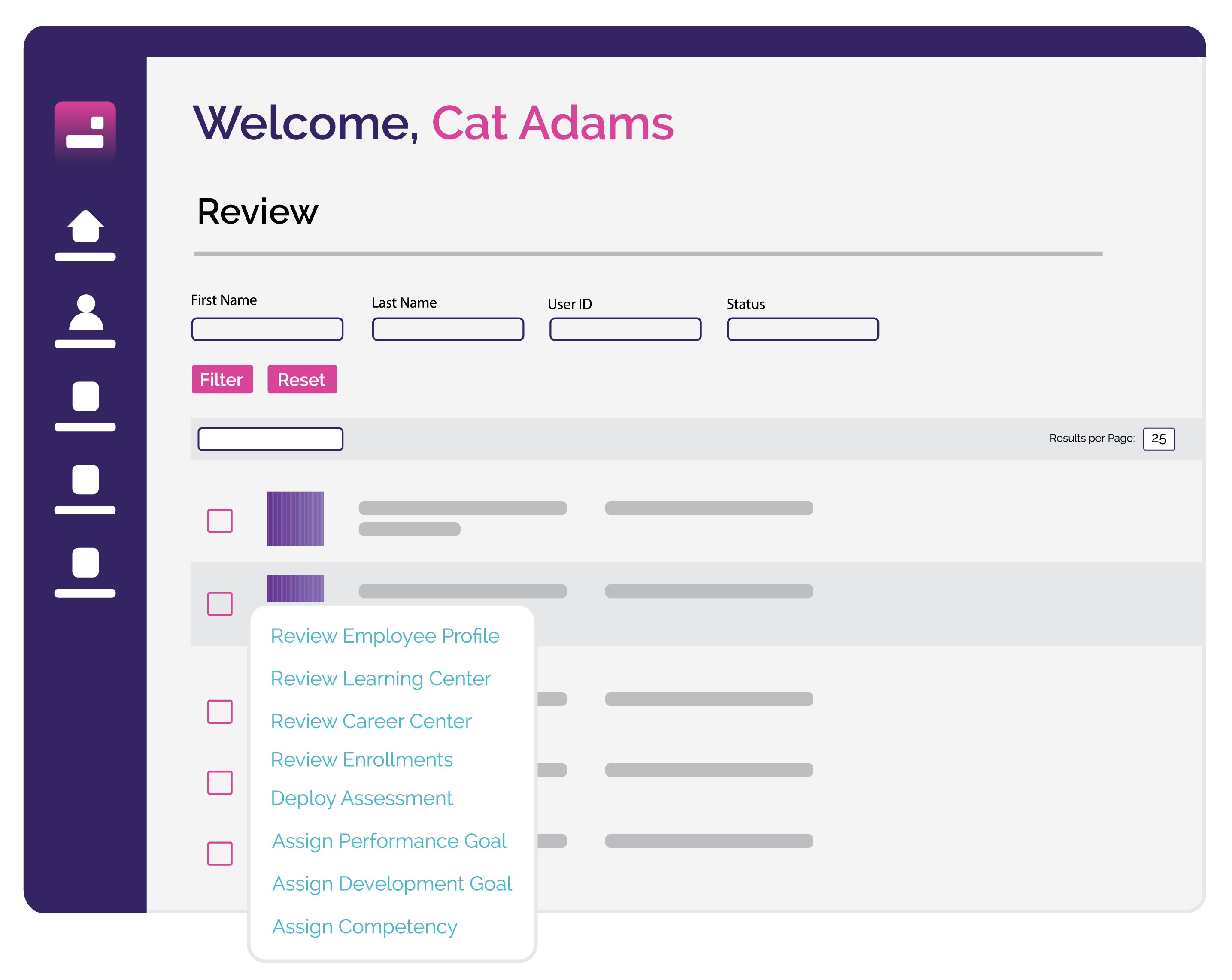
PeopleFluent Learning is a robust learning management system providing mid-to-large enterprises with trackable learning and development designed for highly regulated and high-compliance industries. Allow learning and development professionals to create, manage, and deliver courses, exams, and eLearning material. Learning doesn’t just stop with users completing essential coursework and training - PeopleFluent Learning empowers your learners to apply what they’ve learned to their assigned skills and make improvements over time.
- Create, manage, and deliver courses and eLearning material while storing key information on each learner’s journey and performance.
- Tie employee training to long-term development outcomes with skills-based and competency-based training.
- Allow learners to see gaps in their skills and competencies and highlight related training to close such gaps.
- Build exams and assessments to allow learners to prove their knowledge - and track results over time.
- Personalize learning paths to drive success: give your learners support and direction with visually-engaging, color-coded learning paths and personalized coaching to support their entire learning journey.

High Configurability
One size doesn’t fit all. While many learning management systems place limitations on the flexibility of their tool, PeopleFluent Learning is specifically designed to allow for customization and configurability based on our customers’ specific requirements.
- Control system access with in-depth permissions based on admin, manager, and user roles.
- Customize the system interface to ensure brand consistency.
- Configure specific notification rules and triggers based on the timing and communications needs of your business.
- Built-in interface support for more than 40 languages.
- Deploy in the method that suits your business - either hosted or on-premise.

Insightful Analytics
Successful learning strategies don’t just stop with administering training. Can you measure spontaneous learning moments? Do you know the impact your programs have on your people? Measure the effectiveness of your entire learning ecosystem with best-in-class reporting and tracking to track course completion, certifications, and exam grading.
Analyze your workforce, identify your skills and knowledge gaps, and evaluate your training on a global scale. So you can make informed, data-driven decisions to drive growth.
- Create custom reports: see the results of your learning program through visual reporting, detailed or at-a-glance.
- Schedule recurring reports to run automatically at chosen intervals.
- Leverage insights to make informed adjustments and continuous improvements to optimize your learning programs.

Built for Regulated Industries
When your bottom line depends on keeping staff both actively working and up-to-date on compliance issues, the right training and development technology can be the difference between keeping your business running or running into regulatory hot water. If you’re a mid-to-large enterprise operating within a regulated industry, you need a sophisticated and configurable LMS that can empower employee development while also maintaining strict compliance records—all within the flow of work.
- See who received training, when they received it, and any changes that are made to administrative functionality.
- Support both learning and administrative auditing.
- Ensure your audience has the critical skills needed to comply with internal and external regulations by delivering advanced reporting, tracking, certification, and communication.
- Built-in exam engine tracks when individuals complete key courses and provides documentation for end-to-end compliance trails.

Designed for Training & Compliance
Gain confidence through knowledge. Track and verify training completion and generate compliance reports with ease. PeopleFluent Learning is built to enable you to comply with all training-related e-signature, validation, audit trail, and data integrity requirements across many industry regulations, including 21 CFR Part 11 and similar global regulations.
- Easily comply with internal and external regulations and requirements with advanced reporting, audit logs, and certification of all critical skills and learner activity.
- Dashboards allow you to track required completions and deadlines to stay on schedule for annual compliance reporting.

Extended Enterprise
Expedite expansion without sacrificing your brand—customized learning portals help to extend your sales enablement. With configurability and in-depth role management, leverage PeopleFluent LMS to administer learning for internal users, external stakeholders, or a combination of both without missing a step.
- Offer training, certification, and compliance to vendors, channel partners, or franchisees so your brand is represented outside your organization as well as inside.
- Flexibility to align access to your business and training program needs - whether that means external users will be accessing the system for just a single certification program or continually throughout the year for ongoing training.

More Enterprise Learning Management Features:
Exam Engine
Our powerful exam engine allows the customer to administer and evaluate training on multiple levels. Configure the exams to set who has access, how they are graded, and who can review the exam and when.
Skill & Competency Management
PeopleFluent Learning allows learners to see gaps in their skills and competencies and then highlights related training that will help them close such gaps.
Automated Course Communications
Most learning platforms include various communications around course activity, including enrollments and completions. PeopleFluent Learning goes further, providing more triggers and email options for both personalization and localization.
